Google Maps not working
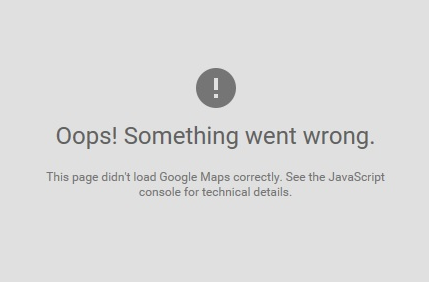
Since few days, some of you may encounter an issue with their Google Map element:

Google provides the Google maps service for free, but — due to a change of the policy — this service now requires a valid key for the site displaying and using the maps. Sites that used the API without a key prior to June 22, 2016 have been grandfathered to allow them to continue to work.
There are currently two solutions out of this situation:
- Use the native Visual Composer Google Maps element where you can insert the map iframe element - doesn't require API at all.
- Create the API key and use the custom stylized Google Map element from the theme. Please continue reading to learn how.
Creating the API Key
You may either follow the official instructions:
https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key
or follow our tutorial:
If you don't have a key please follow the steps below to create one:
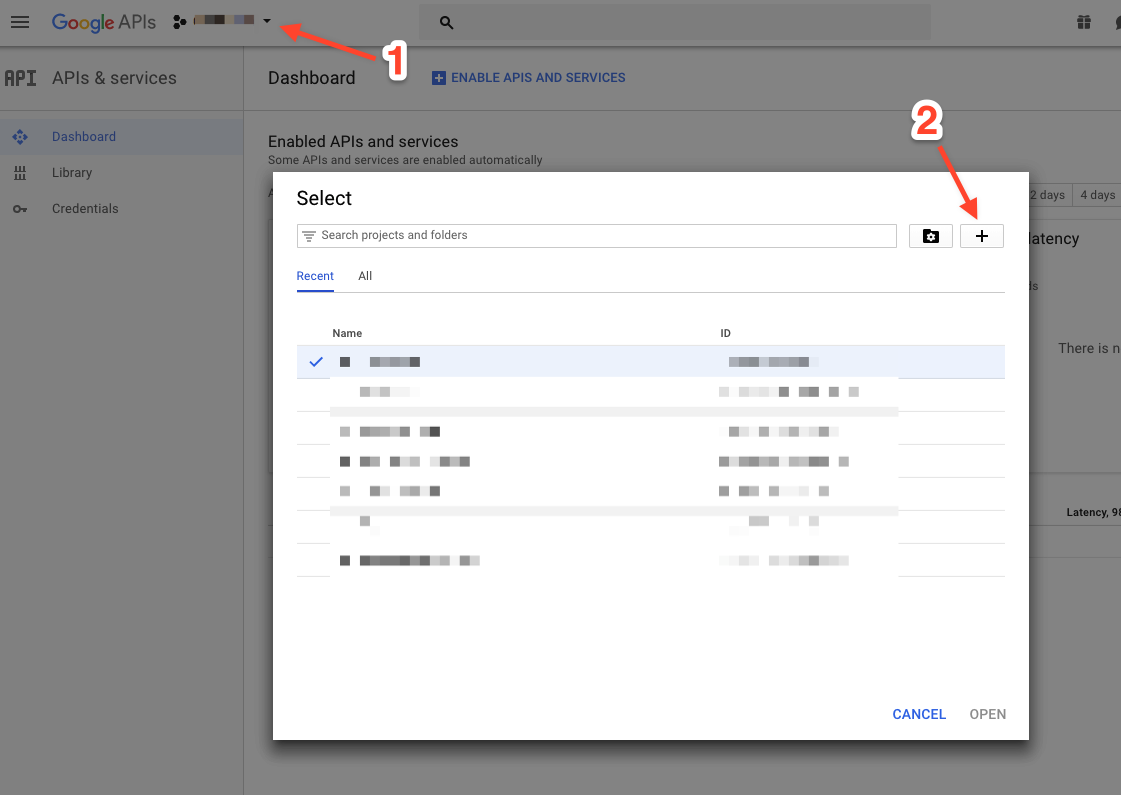
1. Go to https://console.developers.google.com/apis and create a new project (you must be logged in):

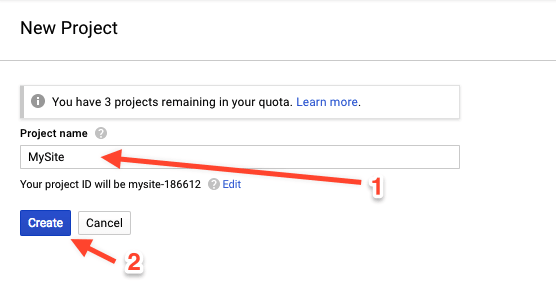
A small popup window will shop up where you can insert your project name. It can by anything, like your site name for example. When you're done, click "Create":

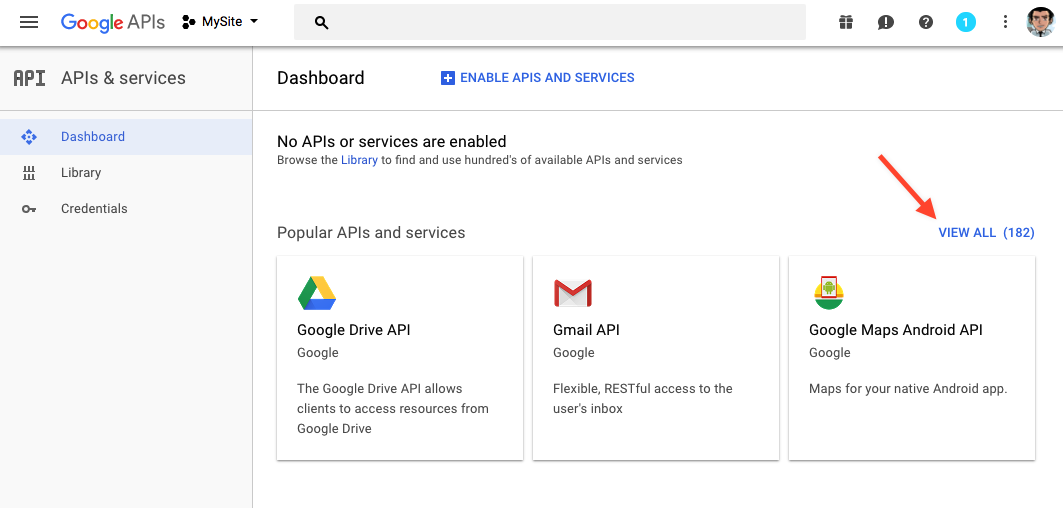
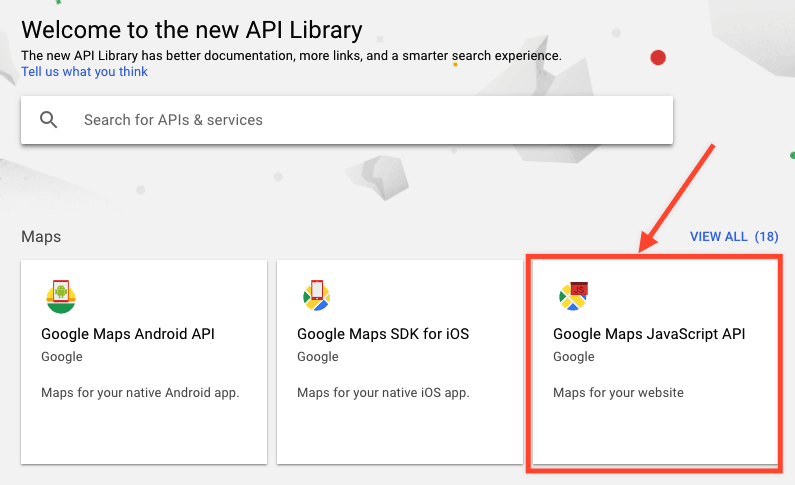
2. After the project is created, a list of popular API services will appear. Click "View All" on the right to see a full library:

Choose "Google maps JavaScript API":

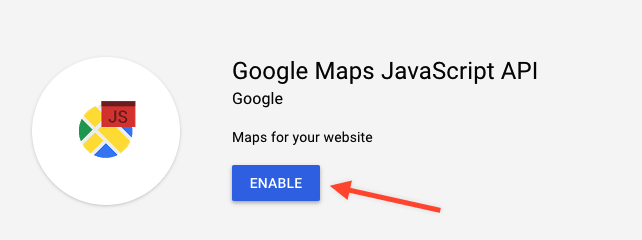
Click the "Enable" button:

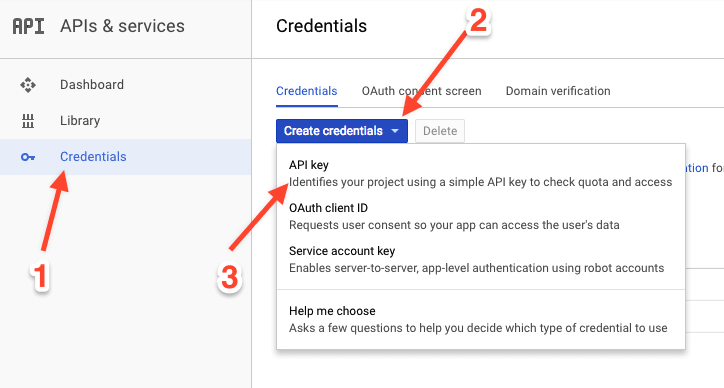
3. Now, you will need to create the API credentials: Visit Credentials tab (click on the menu item in right sidebar), click the "Create credentials" button and from the dropdown menu choose "API Key":

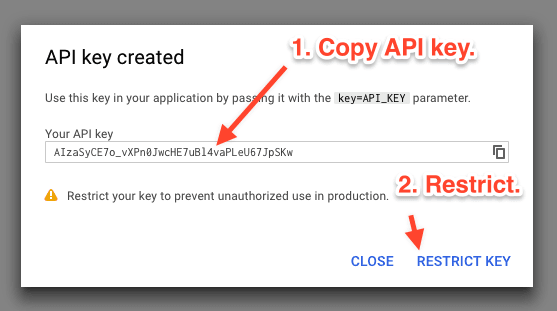
A popup window will appear with your new API key. Copy it and then click "Restrict Key" button:

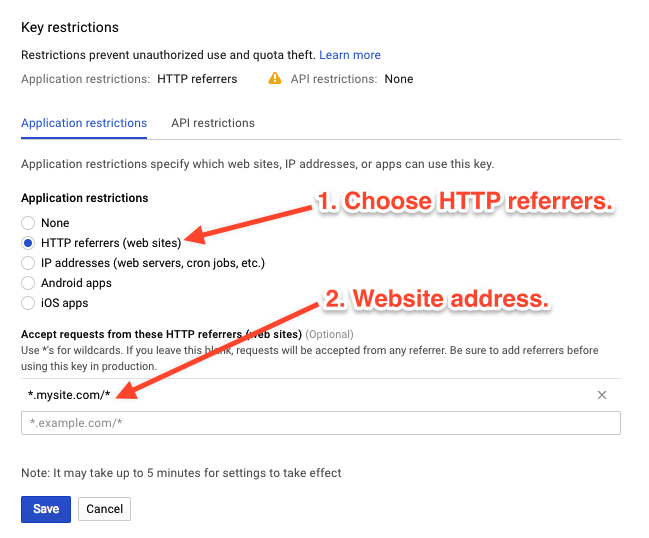
After clicking the "Restrict Key" button, you will be presented with the following form:

Under Application restrictions check HTTP referrers (web sites) and then type your website address in a universal form, like *.mysite.com/* that allows access from all your subdomains and subpages. When you're done, just click the "Save" button.
Done!
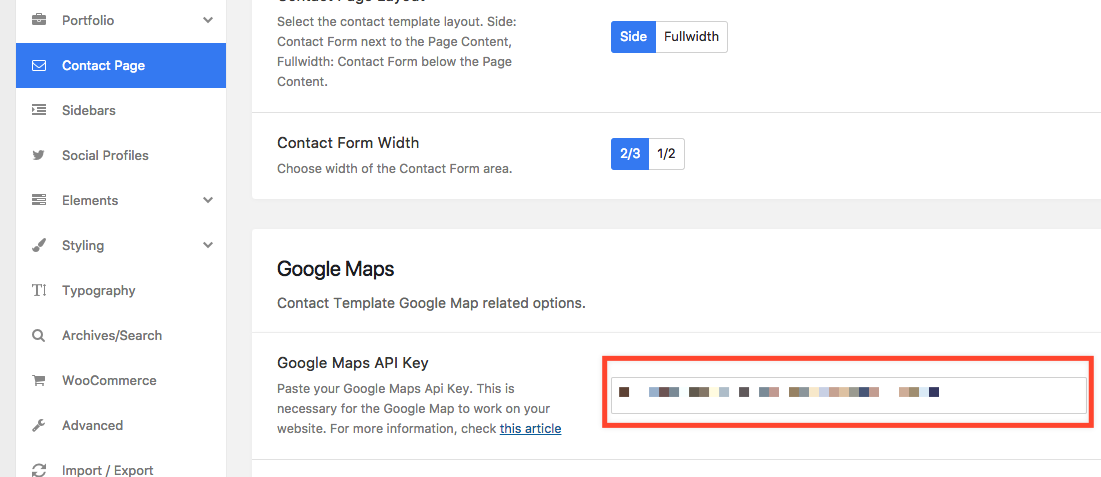
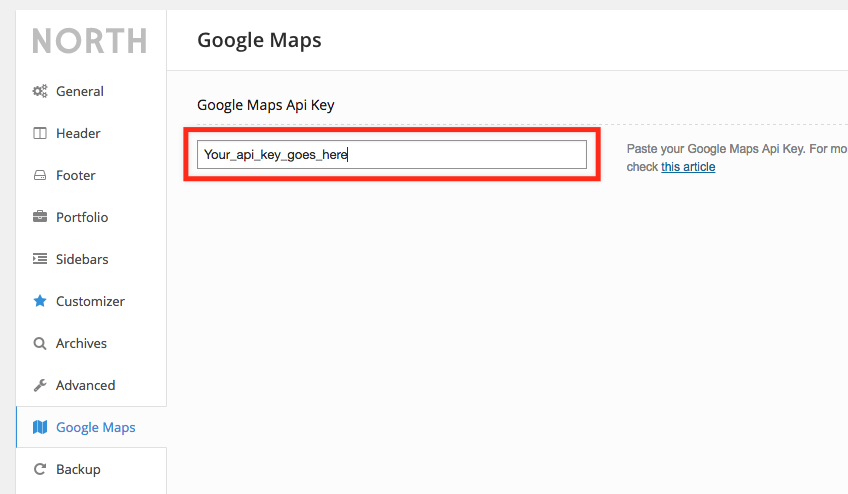
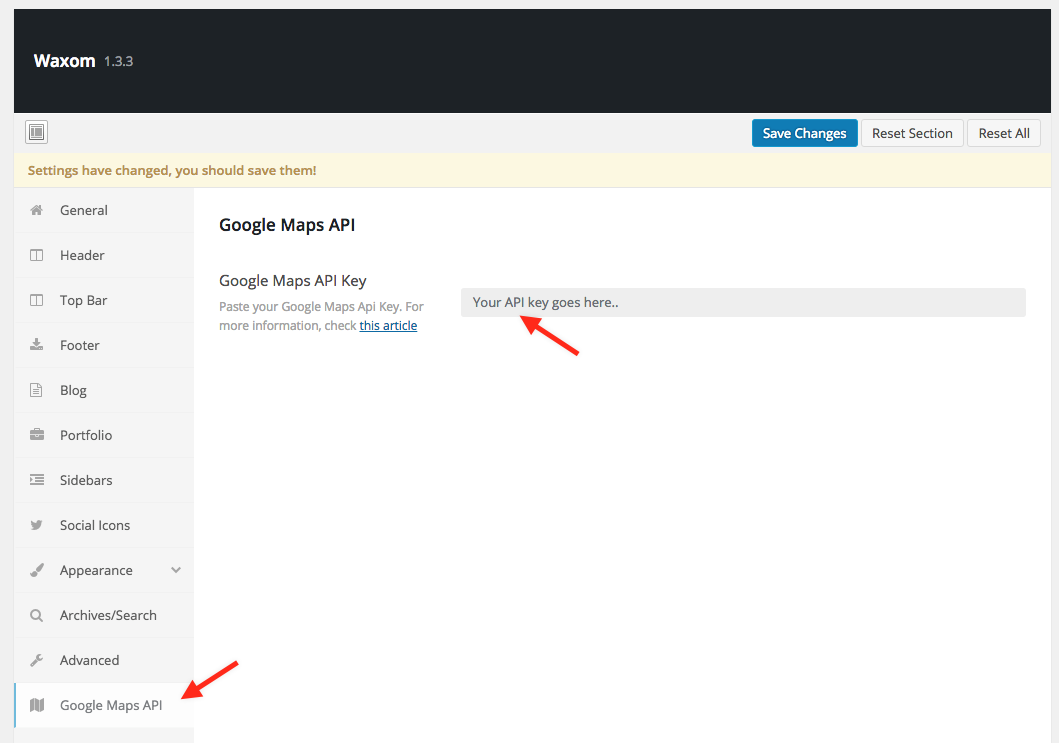
5. Now, all you need to do is paste your API key in the Theme Options / Google Maps / Google Maps API Key field. The field location may different, depending on which theme you use:
Engage: Theme Options / Contact Page / Google Maps Api Key:

North & Qaro: Theme Options / Google Maps / Google Maps Api Key:

Waxom & Crexis: Theme Options / Google Maps API / Google Maps Api Key:

Now save the Theme Options panel and you are again able to use the stylized Google Map element.

